Big Picture
Discover and Establish Customer Empathy
Getting Started
My first step is to always work with the Product Manager to understand the business ask, strategy and goals. What are the desired outcomes? My desire is to align the business and UX outcomes.
The next step is to develop a UX plan. What is the timeframe? What research is needed? What design activities are needed before design can begin (workshops, journey mapping, workflow analysis)? What resources are needed? Each of these activities must become part of the UX plan with the goal to be ready when implementation begins. Can the design team deliver, through a series of Agile sprints, the desired solution and outcome?
Research Matters
Design can't begin until you understand the problem, the user's tasks, their goals/ constraints, and their overall context of use.
Develop or refine Personas and Archetypes - "Know thy User".
Understand the competition - What is our differentiator?
Capture task flows for each persona; How does our proposed concept fit into the user's overall workflow, goals, context of use? Journey maps can be useful to capture empathy and communicate pain points to stakeholders. Analysis elevates confidence.
A stakeholder driven User Centered Design process (Design Thinking) is critical to capture the team's best effort towards a solution and to ensure a shared understanding of the design. A "shared understanding" is key to minimizing the effort around communicating and obtaining buy-in for design.
Simple is Hard (I know.. cliché, but..) - Iterative design and testing will lead to the optimal outcome - It's got to be what you believe;
Regardless of the domain or target market segment, establishing trust and appealing to the user's emotion is important. Telling stories and mapping the user experience creates empathy and communicates the design space.
Define and Ideate the Desired Solution
Brainstorm low-fidelity sketches and wireframes that clarify and communicate the concept. Develop sketches that demonstrate the concept across any device type that is part of the end-to-end experience. If the user's journey starts with a .com site, your sketches should capture a flow from start to finish.
Work closely with domain experts to ensure design details are captured, including all the states (design for the edges). Validate your design assumptions through user testing. Finally, work with stakeholders to develop and organize user stories into themes.
Prototype and Validate your Solution
At this stage, you develop detailed specifications for your solution. Design System patterns, visual design, animation;
Starting with the sketches and workflows from the Define stage, you iterate low-fidelity prototypes to achieve the level of detail needed to hand-off to engineering. A mature Design System will minimize the need for high-fidelity documentation, since you are working from established design patterns.
Develop a prototype at the level of fidelity needed to represent the complete user experience for all target platforms;
Validate with iterative testing of the concept prototype.
Details can be very important.. Feedback, Micro-interactions, and the content of messaging lead to a better user experience;
Being a part of the Agile team is critical. UX resources and deliverables should be managed as any other resource.
Nurture your Solution to Reality
UX is an integral member of the Agile team, participating in all ceremonies (standup, sprint planning). In a truly agile team, the UX member's resources will be allocated the same as any other engineering team member.
A close and working relationship with the engineering team and QA will lead towards the desired outcome.
Test and Measure your Solution
Collect Ongoing Feedback - Loop Back into Design
After your design ships, the process continues to ensure that your design actually meets the desired outcomes, goals, KPIs (e.g., NPS) established in the beginning of your process. You continue to test and perform ongoing customer research through site visits, usability testing, and customer forums.
The goal is to develop a feedback loop where customer data is continually integrated back into design.
Ensure that all customer data is available and searchable. Research data hidden in Power Point presentations tends to be lost and at best only available to a select few.
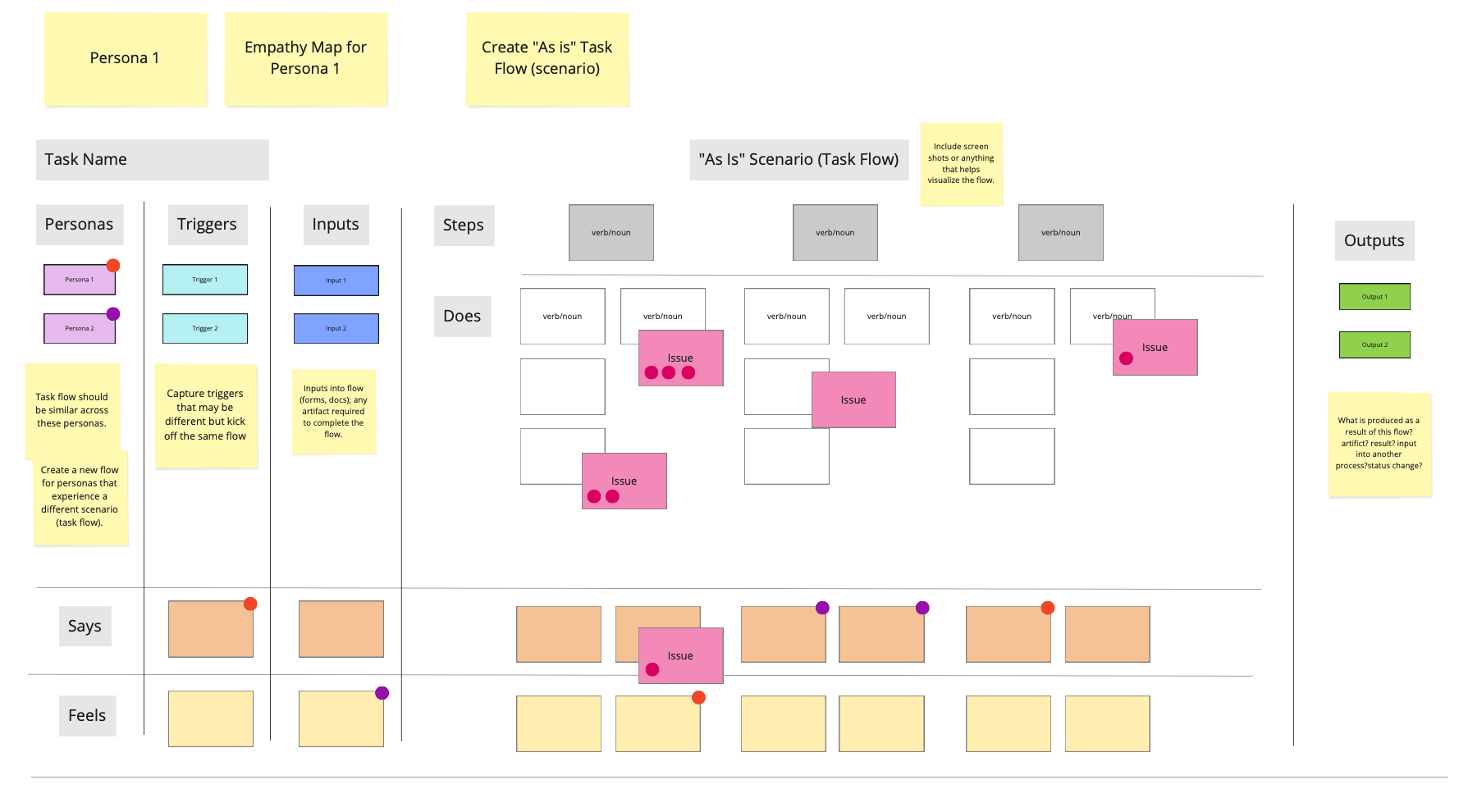
Capturing User Task Flows

Step 1 - Map the "as is" user workflows/tasks.

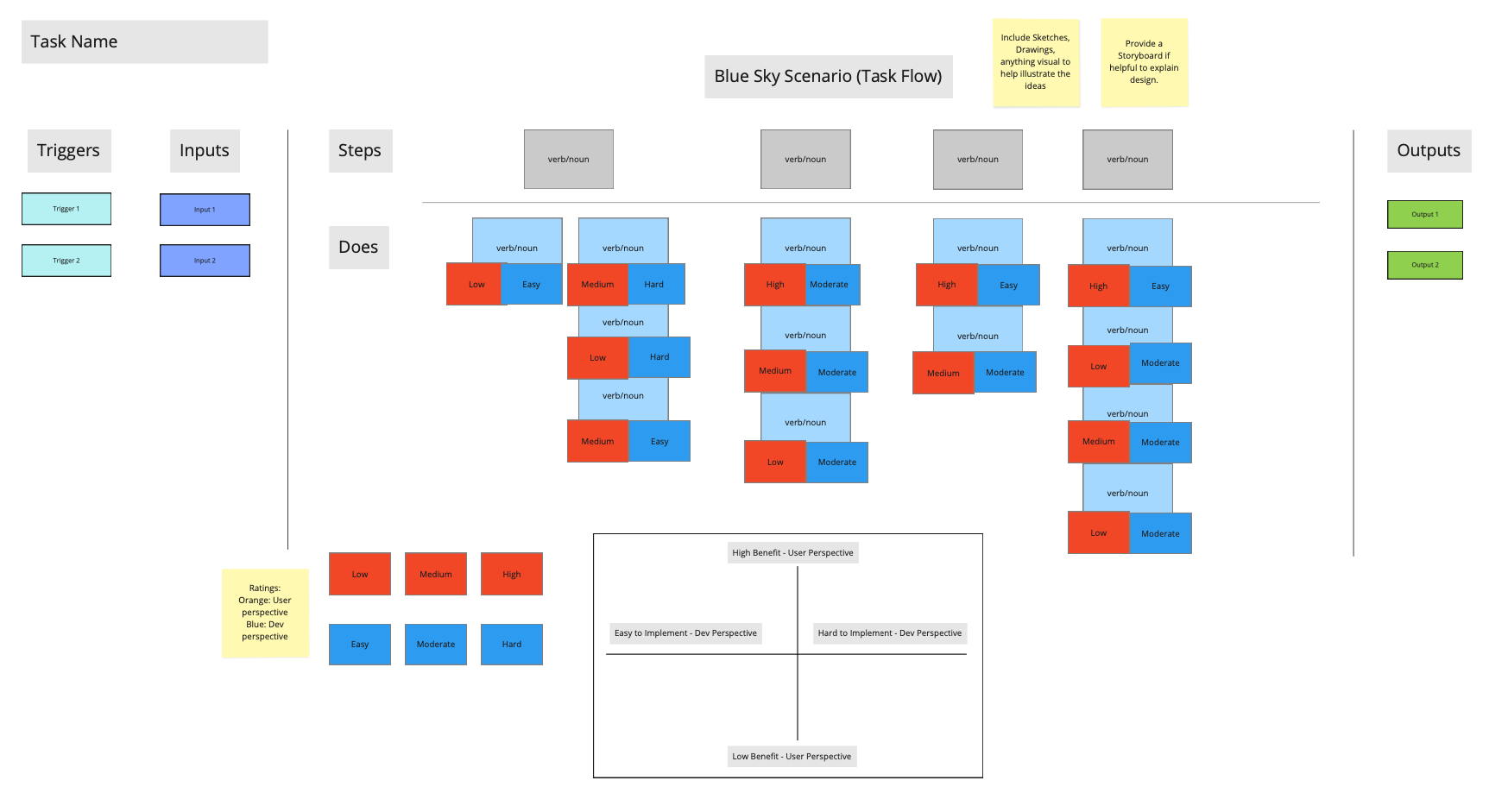
Step 2 - Rethink the user journey. Brainstorm a "blue sky" solution where many constraints have been removed.

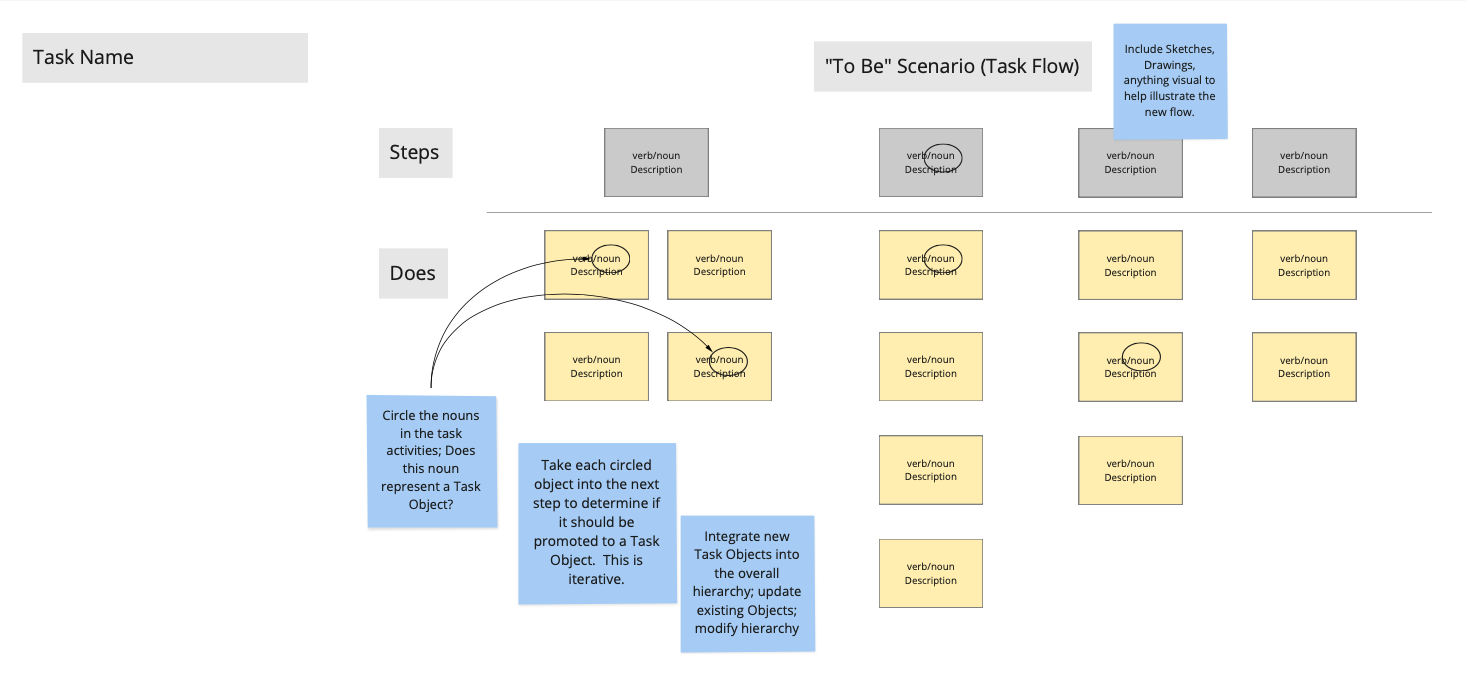
Step 3 - Create the "to be" user workflow/journey.
Mapping out the user tasks is critical to any design effort. These flows may sometimes be called User Journeys or workflows. In any scenario, you start with a high-level mapping of the user tasks, then iteratively drill-down into the detail. User Centered Design methods, such as Design Thinking, are often used to perform this analysis. A "top down" approach to this analysis allows the team to capture the big picture first. Starting with the smaller tasks (bottom up approach) will typically lead to a solution that is hard to navigate and doesn't represent the user's mental model of the problem space. Lean UX promotes a user story mapping, where all stories defined as part of your task analysis are mapped over a series of releases. Thus, it's easier to maintain the relationship of an individual story to the big picture.
User Centered suggests that the user should be part of the process. We develop personas to establish empathy with the customer. In a perfect world, the user is actually part of your design team. In the real world, where this is often not possible, success depends on how well your team has done their research. Are your personas based on research or are they presumptive? Who is the source of your user task/workflows?
Defining task flows for a product typically go through a 3 step process: 1) capture the "as is" flow. How does the user perform the task today; 2) brainstorm a "blue sky" solution to the problem; and 3) decide as a team the "to be" flow. This is the flow you will use as the basis for your designs.
Defining User Interface Objects

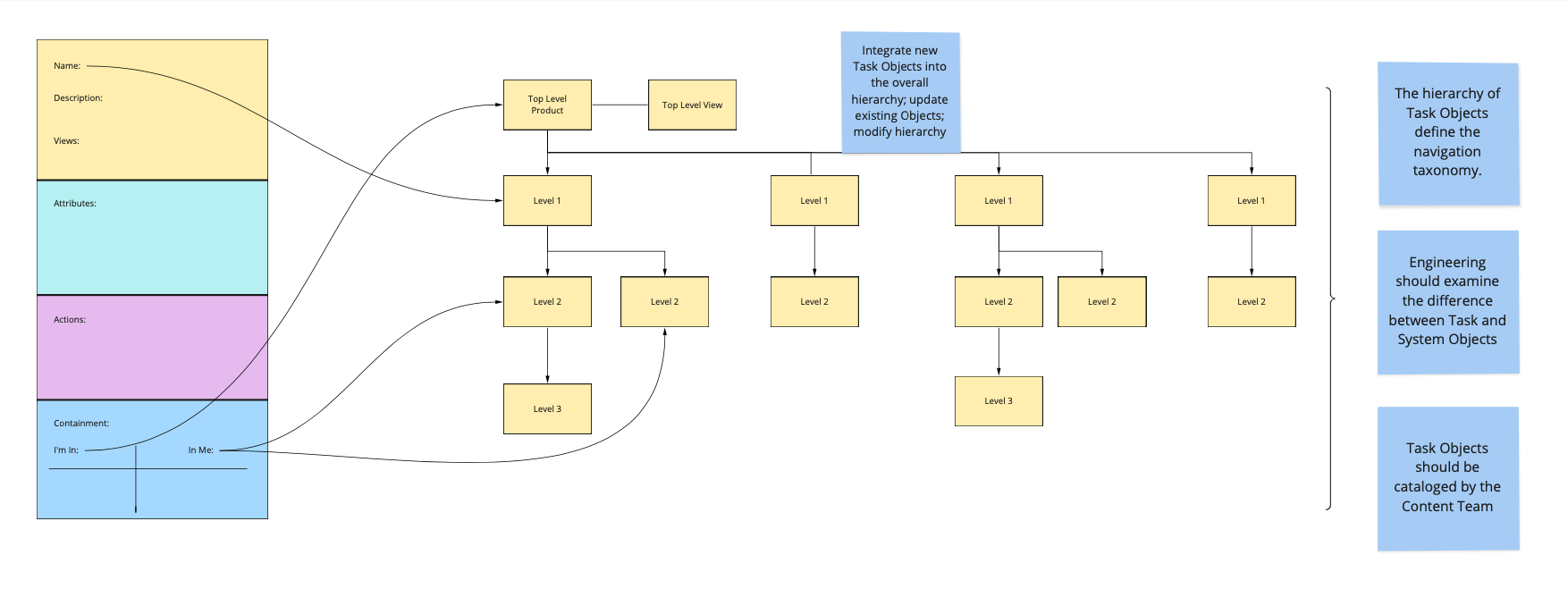
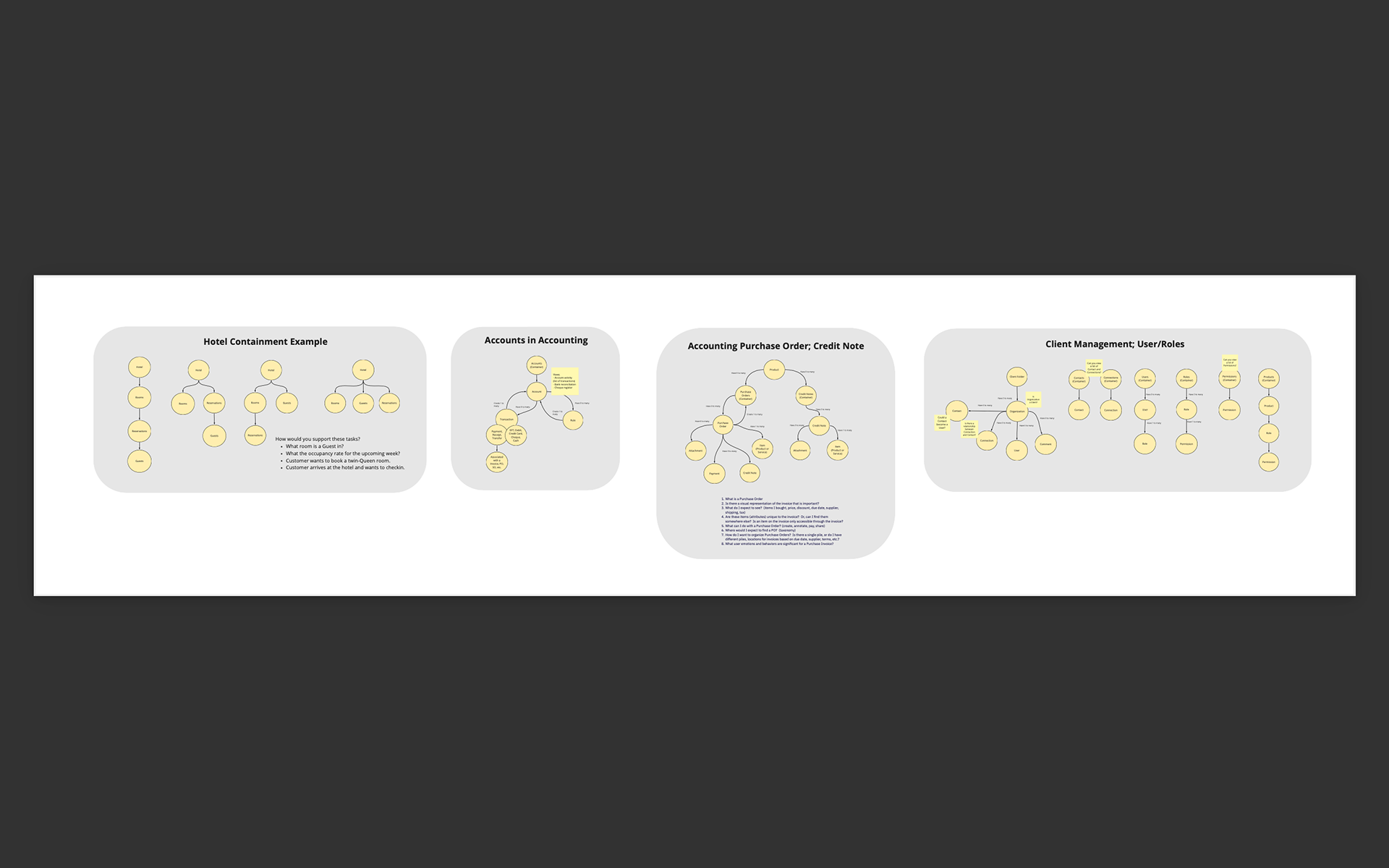
Typical product task object hierarchy. UI objects are defined by the "yellow" cards.

Examples UI object hierarchy representing the containment.

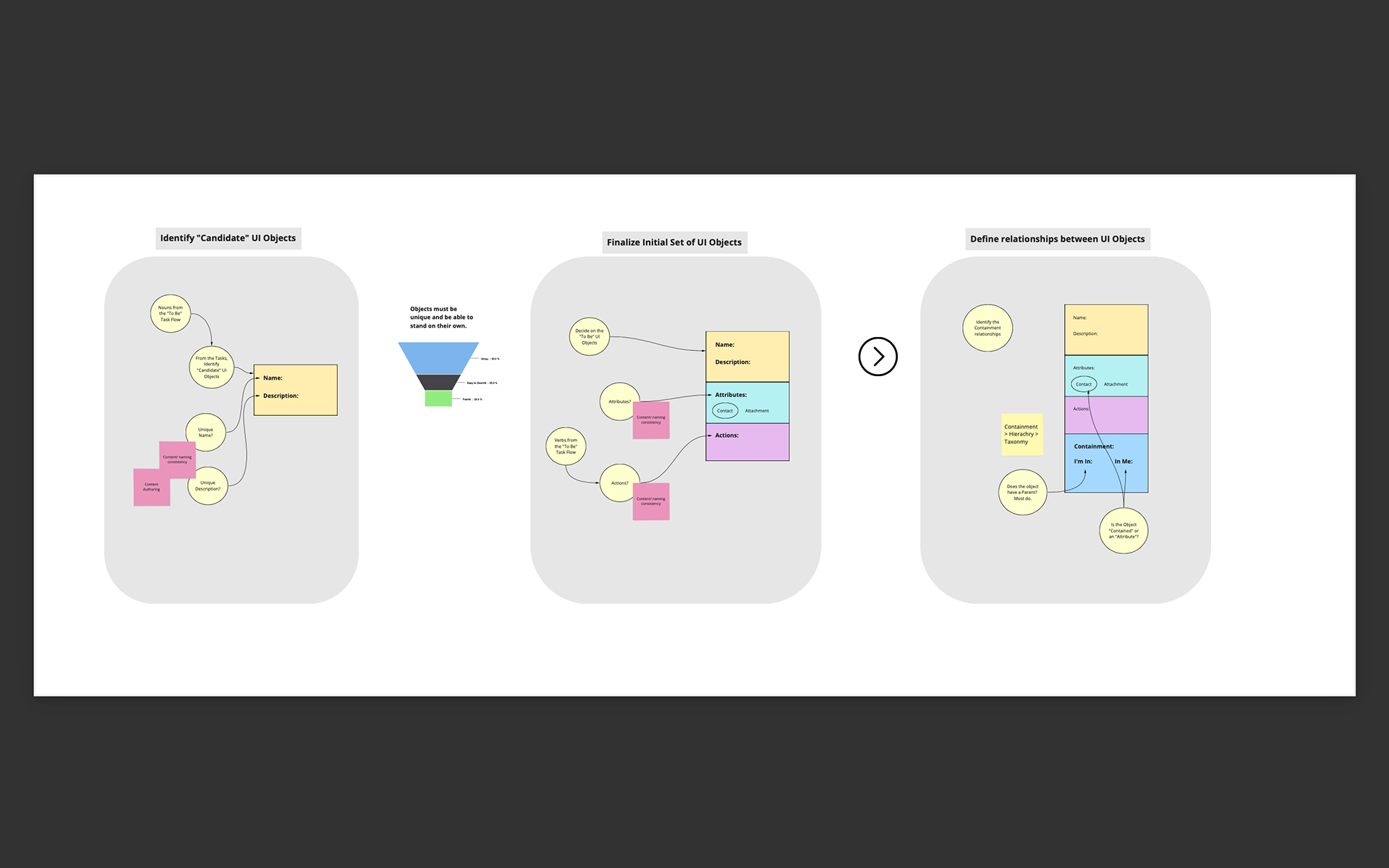
High level process around defining a user object.

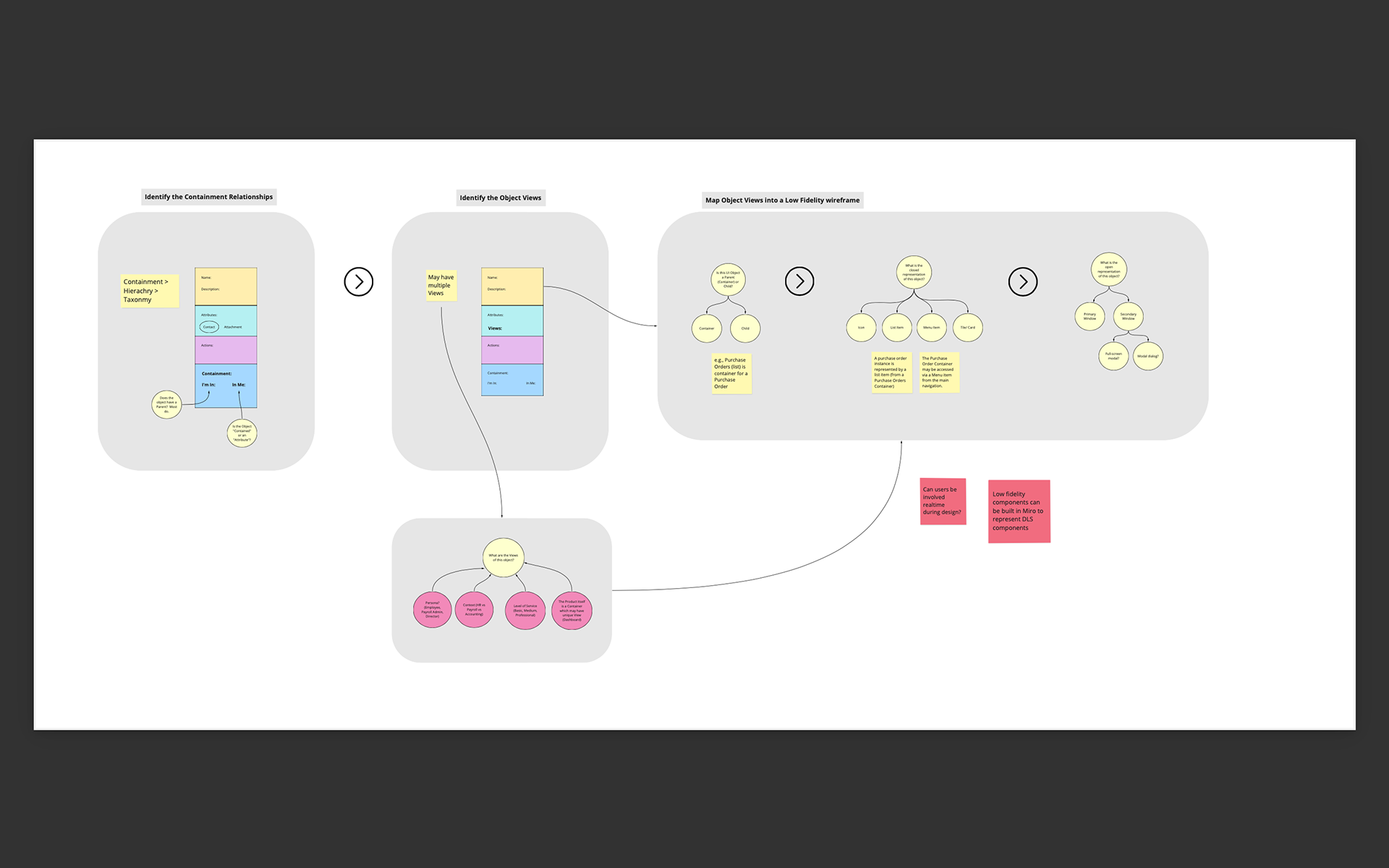
High level process around mapping a user object into your UI design.
User Interface Objects represent the "things" that the user will manipulate in your design. User objects "are not" system objects, although sometimes they intersect. User objects may be physical or virtual. Physical objects directly represent an artifact in the user's domain (e.g., sales invoice, pay check). Virtual objects are tougher to represent since they represent entities that don't exist in the physical world. These are entities that your design solution introduce. Naming (content) are critical in order for these virtual objects to be understood by the user. Collectively, these physical and virtual objects "should" represent the user's mental model.
To get started defining your user objects, return to your high-level task flow. From that flow, extract all the "nouns" and "verbs" (e.g., Create Customer). The majority of the user objects will be extracted from the high-level flow.
Each user object is part of a hierarchy and will have relationships with other objects. This hierarchy will become the taxonomy of your design and typically represent the navigation.
Every user object will also have 1 or more views of information. Consider an Employee object in a HR system. This single user object may have multiple views based on the role of the user accessing the information. For example, the HR admin, Payroll admin, and employee (self) may each have different views into the same "employee" user object. Views can also represent different groupings of information, or different aspects of the data (map view).
Every UI object may be defined by the following elements: 1) a unique Name; 2) a description that is understood by the user; 3) a set of attributes (data) owned by the object; 4) a set of actions supported by the object; and 5) a containment relationship. Properly defining user objects help eliminate ambiguity in your design. For example, user objects that have the same name, but different meanings (e.g., contact, item, entity, node).
Although, it is possible to create a pure object oriented user interface, most interface today or hybrids, representing both a task and object orientation. Salesforce is a great example a modern product that relies on a solid, object driven UI framework.